I like to illustrate text with sketches. I think there are many instances when it is easier and quicker to convey ideas. I used to think that I need a graphics tablet for this. Previously I would sketch with pen and paper and then scan the drawing. This added an extra step, was a motivation barrier and was not as flexible has doing things digitally (where you can delete/edit stuff without having to start all over again). I tried a bit with the mouse, but found it very unwieldy.
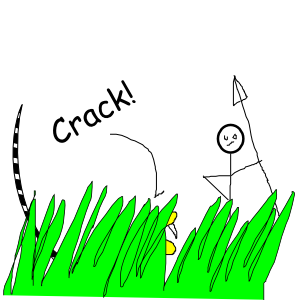
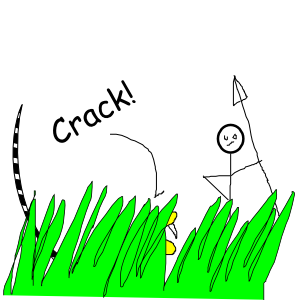
Recently, however, I have discovered that for the simple line sketches I do a track pad works surprisingly better than I expected. I used Inkscape and the laptop track pad to do the sketch below. I can totally see how a real sketch artist who is interested in effectively using line weight/thickness to convey information will find this method unimpressive, and in the end I do envision buying a graphics tablet, but for now I will keep practicing with the track pad.
I think the track pad works well for me because it is a bit like finger painting and I can control my finger tip more finely than I can control a whole mouse, which has inertia and makes it difficult for me to do fast movements.
Recently, however, I have discovered that for the simple line sketches I do a track pad works surprisingly better than I expected. I used Inkscape and the laptop track pad to do the sketch below. I can totally see how a real sketch artist who is interested in effectively using line weight/thickness to convey information will find this method unimpressive, and in the end I do envision buying a graphics tablet, but for now I will keep practicing with the track pad.
I think the track pad works well for me because it is a bit like finger painting and I can control my finger tip more finely than I can control a whole mouse, which has inertia and makes it difficult for me to do fast movements.

Comments
Post a Comment